Enhance your store’s user interface by customizing the appearance and functionality of the quote basket icon. The WF: Request Quote, Hide Price app offers flexibility in how you display the quote basket icon. Below are the options and settings you can adjust:
Important: These customization options are available only if you have enabled the “Basket” button in the button settings and are using a paid plan.
1. Select Quote Basket Icon Location #
Choose one of the following options to display the quote basket icon:
- Add to your header as an icon: The icon will be placed in the header for easy access as customers navigate your site.
- As a floating icon button: The icon will appear as a floating button that follows the user as they scroll, providing continuous visibility.
- As a menu item: The icon will be located within the navigation menu, offering an option to access the quote basket from the menu.
2. Customization Options for Header Icon #
If you choose to place the quote basket as an icon in the header, you can adjust the following settings:
- Margin left and right: Adjust the space around the icon to fit your design needs.
- Icon Size: Set the size of the icon in the header.
- Icon Color: Choose the color for the icon.
- Icon Background Color: Set the background color behind the icon.
- Icon Bubble Count Background Color: Customize the background color for the bubble that shows the item count in the quote basket.
- Icon Bubble Count Color: Set the color for the number inside the bubble.
3. Customization Options for Floating Icon #
For the floating icon button, you can customize the following:
- Icon Position: Choose the position of the floating icon on the screen.
- Icon Background Color: Set the background color behind the floating icon.
- Icon Color: Choose the color of the icon itself.
- Icon Bubble Count Background Color: Customize the background color of the bubble showing the item count next to the floating icon.
- Icon Bubble Count Color: Set the color for the number inside the bubble.
- Select Shape for Icon Background: Choose the shape of the background behind the icon:
- Square
- Circle
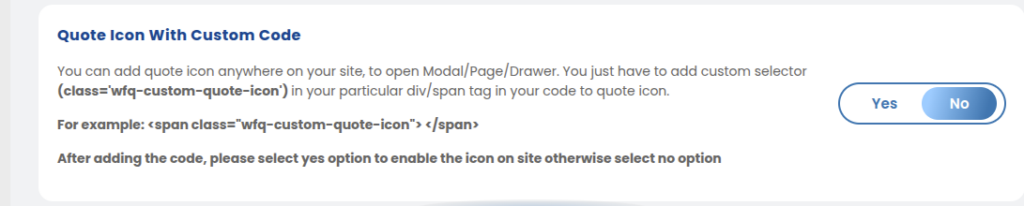
4. Quote Icon with Custom Code #

You can add the quote icon anywhere on your site by using custom code. To do this, simply add the following custom selector (class=’wfq-custom-quote-icon’) within a specific <div> or <span> tag in your code:
Example:
htmlCopy<span class="wfq-custom-quote-icon"> </span>
Once you’ve added the custom code, enable the icon on your site by selecting Yes. If you don’t want to use the custom code, select No.
- Enable Quote Icon on Site:
- Yes
- No
These customization options allow you to tailor the quote basket icon to fit your store’s design and enhance the user experience.