In the world of e-commerce, providing a seamless and personalized shopping experience is essential. The WF: Request Quote, Hide Price app for Shopify allows you to offer personalized quotes, which can increase customer engagement and drive sales. If, for any reason, the “Request Quote” button isn’t configured automatically as expected, don’t worry! The app gives you the flexibility to configure it manually.
In this guide, we’ll walk you through the steps to manually configure the “Request Quote” button on your store, ensuring it appears just the way you want it to. We’ll also provide a video tutorial to make the process even easier.
Access the Button Settings:- #
- Log into your Shopify store and navigate to your Admin Dashboard.
- On the left-hand menu, click Apps and select the WF: Request Quote, Hide Price app.
- You’ll now be in the app’s dashboard. There are two ways to access the button settings:
Option 1: Through the Dashboard Configuration
On the app’s main dashboard, there is a button or section labelled “Automatic.” Click this to automatically display the “Request Quote” button on your Product page.
Option 2: Choose the “Configure Manually” Option
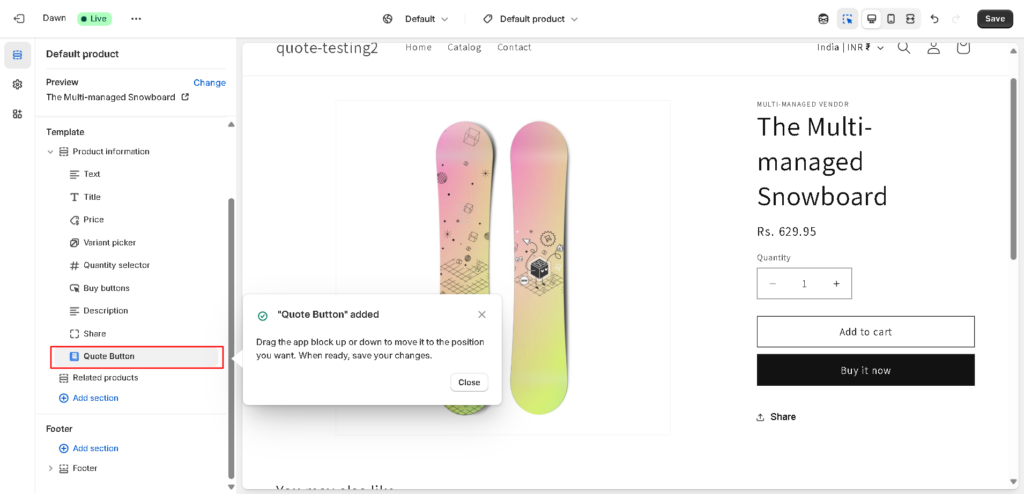
Click the “Configure Manually” option. This redirects you to the default product template and adds the Quote Button as a block in the section. This allows you to manually set the button’s location, appearance, and functionality.

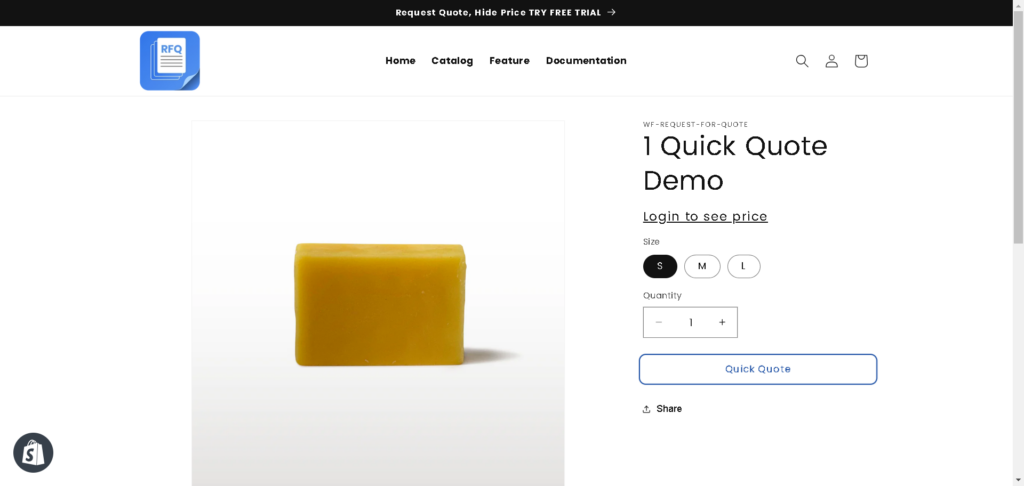
Front end view of the button appearance as shown below :

Step 2: Video tutorial for the “Configure Manually”:- #
By default, the Quick Quote Basket button is automatically injected below the Add To Cart button on the product detail page. If you wish to rearrange its position or if the button doesn’t appear, you can configure it manually
Save and Test Your Configuration #
Once you’ve customized the button settings to your liking, make sure to click Save to apply the changes.
Then, it’s time to test the button on your storefront:
- Preview your store to check that the button appears in the correct locations and with the custom text, colour, and position you selected.
- Test the functionality by clicking the button to ensure it behaves as expected, such as opening the quote form or triggering the desired action.